تبلیغات
موضوعات
- آموزش
- اخبار
- اختصاصی
- اسکریپت
- اسکریپت آمارگیر
- اسکریپت اسلایدر
- اسکریپت اشتراك گذاري فايل
- اسکریپت افزایش بازدید
- اسکریپت بازي انلاين
- اسکریپت پشتیبانی
- اسکریپت خدماتی
- اسکریپت فال و استخاره
- اسکریپت فروشگاه ساز
- اسکریپت مدیریت ایمیل
- اسکریپت مدیریت محتوا
- اسکریپت نظر سنجی
- اسکریپت هاستینگ
- اسکریپت های Clone
- اسکریپت های Seo
- جاوا اسکریپت/ایجکس
- افزونه ها
- جی کوئری
- دستهبندی نشده
- فروشگاه
- فیلم و سریال
- قالب سایت
- قالب وبلاگ
- گرافیک

آموزش ساخت ابزارک در پیشخوان وردپرس
همانطور که میدانید تعدادی ابزارک پیش فرض در پیشخوان وردپرس گنجانده شده است که از طریق زبانه ی موجود در بالای سمت چپ برگه میتوانید نمایش این ابزارک ها را فعال یا غیر فعال کنید .
اگر شما یک وبلاگنویس هستید ممکن است ابزارک های موجود در پیشخوان وردپرس برای شما تکراری و یا به دلیل عدم کارایی غیرقابل استفاده باشد و یا به عنوان یک طراح وب تمایل دارید از ابزارک های موجود در این برگه به شیوه ی دیگری استفاده نمایید که با ایده های خود میتوانید حالت وبلاگی پیشخوان وردپرس را به حالت سفارشی تغییر دهید ، برای مثال میتوانید از طریق فید آخرین نوشته های سایت را در پیشخوان برای ادمین به نمایش در بیاورید و یا خواستار این هستید که از طریقی آموزشی مختصر و یا نکته ای را برای مشتریان خود در پیشخوان وردپرس به نمایش در بیاورید .
از آنجا که ممکن است هر کدام از دوستان بخواهند ابزارک پیشخوان وردپرس را بسته به نوع نیاز خود آماده سازند سعی میشود در این نوشته به تمامی مثال ها اشاره شود .
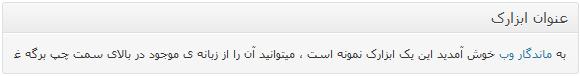
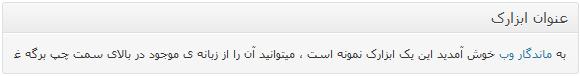
همانطور که در تصویر زیر مشاهده میکنید در ابزارک آماده شده تنها متنی به همراه پیوند در ابزارک قرار داده شده است

شما میتوانید برای ساخت چنین ابزارکی و استفاده از آن در پیشخوان وردپرس دستورات زیر را به فایل فانکشن پوسته وردپرس خود اضافه نمایید ( لطفا” قبل از ایجاد هر تغییری در این فایل از آن نسخه ی پشتیبان تهیه نمایید تا در صورت بروز خطا آنرا به راحتی به حالت اول بازگردانید ):
function wp_admin_dashboard_add_new_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget( 'dashboard_mw_widget', 'عنوان ابزارک', 'dashboard_mw_widget_output' );
}
add_action('wp_dashboard_setup', 'wp_admin_dashboard_add_new_widget');
function dashboard_mw_widget_output() {
echo '<p>به <a href="http://scriptbaz.ir/" target="_blank">اسکریپت باز</a> خوش آمديد اين يک ابزارک نمونه است ، ميتوانيد آن را از زبانه ی موجود در بالای سمت چپ برگه غير فعال کنيد .</p>';
}
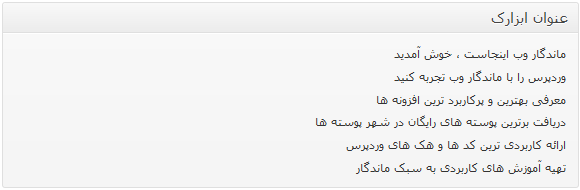
در نمونه ی بعدی همانطور که در تصویر مشخص است ما در ابزارک چندین متن جدا از هم یا به عبارتی چندین نکته را برای کاربر خود مشخص کرده ایم

که برای ساخت چنین ابزارکی نیز در وردپرس میتوانید دستورات زیر را به فایل فانکشن قالب وردپرس خود اضافه کنید :
function wp_admin_dashboard_add_new_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget( 'dashboard_mw_widget', 'عنوان ابزارک', 'dashboard_mw_widget_output' );
}
add_action('wp_dashboard_setup', 'wp_admin_dashboard_add_new_widget');
function dashboard_mw_widget_output() {
echo "<ul>
<li>ماندگار وب اينجاست ، خوش آمديد</li>
<li>وردپرس را با ماندگار وب تجربه کنيد</li>
<li>معرفی بهترين و پرکاربرد ترين افزونه ها</li>
<li>دريافت برترين پوسته های رايگان در شهر پوسته ها</li>
<li>ارائه کاربردی ترين کد ها و هک های وردپرس</li>
<li>تهيه آموزش های کاربردی به سبک ماندگار</li>
</ul>";
}
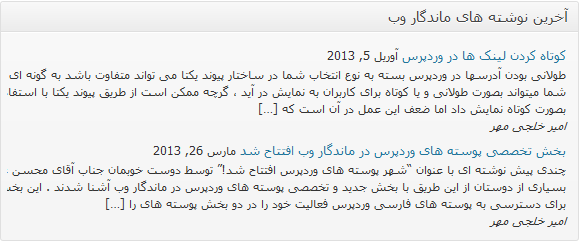
در تصویر سوم نیز همانگونه که مشخص است با استفاده از آر اس اس Rss میتوانید از طریق فید آخرین نوشته های یک آدرس را در ابزارک پیشخوان وردپرس به نمایش در بیاورید

برای ساخت چنین ابزارکی نیز در پیشخوان وردپرس می بایست دستورات زیر را به فایل فانکشن تم وردپرس اضافه کنید :
function wp_admin_dashboard_add_new_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget( 'dashboard_mw_widget', 'عنوان ابزارک', 'dashboard_mw_widget_output' );
}
add_action('wp_dashboard_setup', 'wp_admin_dashboard_add_new_widget');
function dashboard_mw_widget_output() {
wp_widget_rss_output(array(
'url' => 'http://scriptbaz.ir/feed/',
'title' => __('آخرين نوشته ها', 'mandegarweb'),
'items' => 5,
'show_summary' => 0,
'show_author' => 0,
'show_date' => 0
));
wp_widget_rss_output( $args );
}
لازم به ذکر است در این ابزارک مقادیر پیش فرض برای شما در نظر گرفته شده است که شما میتوانید این مقادیر را بسته به نیاز خود تغییر دهید ، برای مثال مقدار iteme تعداد نوشته ها را مشخص میکند که بصورت پیش فرض بر روی 5 نوشته تعیین شده است .
مقدار show_summary که تنها مقدار 0 یا 1 را میپذیرد نمایش مختصری از نوشته را مشخص میکند .
مقدار show_author نیز تنها مقدار 0 یا 1 را میپذیرد که برای نمایش نام نویسنده به کار می رود .
مقدار show_date نیز همانند مقدارهای قبلی تنها مقدار 0 یا 1 را میپذیرد که تاریخ ارسال نوشته را به نمایش در می آورد .
تا به اینجا مثال های مختلفی برای شما دوستان اشاره شد که شما میتوانید با دانش خود ابزارک های سفارشی بیشتری را همانند ابزارک پشتیبانی که در تصویر زیر آماده است برای پیشخوان وردپرس آماده سازید

برای ساخت ابزارک پشتیبان یا مشابه نیز که در تصویر بالا مشاهده میکنید میتوانید دستورات زیر را در فایل فانکشن قالب وردپرس قرار دهید :
function wp_admin_dashboard_add_new_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget( 'dashboard_mw_widget', 'عنوان ابزارک', 'dashboard_mw_widget_output' );
}
add_action('wp_dashboard_setup', 'wp_admin_dashboard_add_new_widget');
function dashboard_mw_widget_output() {
echo '<div>';
echo '<a href="http://scriptbaz.ir/"><img src="http://mandegarweb.com/file/img/mw-widget.png" /></a>';
echo '<p>متن مورد نظر خود را اينجا وارد کنيد .</p>';
echo '<p style="border-top: 1px solid #CCC;">';
echo '<p>پشتيبانی کامل پوسته های ماندگار وب و پاسخگويی به سوالات شما در <a target=_blank\" href=\"http://forum.wp-parsi.com\">انجمن های پشتيبانی وردپرس پارسی</a>';
echo "</p>";
echo "</div>";
}
- معرفی هاست های رایگان خارجی
- دانلود whmcs 7.0 beta
- قالب زیبای فلت PowerBlog برای دیتالایف فارسی
- افزونه پیشرفته ورود و عضویت کاربران وردپرس Front-end
- سرور مجازی ( VPS ) رایگان
- قالب html سامانه پیامک
- آموزش نصب دایرکت ادمین بدون لایسنس – نال شده
- کامپوننت اورجینال خبرنامه فارسی acymailing 5
- دانلود قالب گلستان برای وردپرس
- قالب زیبای تک وارز برای وردپرس
- نحوه رفع مشکل Internal Server Error در وردپرس
- دانلود قالب وردپرس newspress
تبلیغات
آخرین ارسال ها
- برادرم خسرو
- مایا ببر مازندران
- آخرین نسخه rsticket 2.1.5
- rsform 1.52.2
- دانلود whmcs 7.0 beta
- قالب خبری نوین نیوز جوملا 3
- بسته نصبی خبری شرکتی دانش جوملا 3.4
- ماژول های VTEM
- کامپوننت اورجینال خبرنامه فارسی acymailing 5
- بانک ایمیل 6 میلیون کاربر ایرانی+بانک ایمیل بلاگفا و رزبلاگ
- بانک شماره موبایل همراه اول و ایرانسل کل کشور تمامی استان ها
- EasyToYou.eu IonCube V 8.3 Decoder
پربحث ترین مطالب
- مبارزه با صفحه ی سفید مرگ
- معرفی هاست های رایگان خارجی
- ادعای جدید مرکز آمریکایی FireEye: برخی هکرهای ایرانی از شرکتهای آمریکایی جاسوسی میکنند
- دانلود اسکریپت فارسی پشتیبانی مشتری و تیکت پشتیبان نسخه ۱٫۱
- نسخه کامل و نال شده whmcs 6
- آموزش طراحی سایت ریسپانسیو ( Responsive Design )
- راه اندازی سایت املاک با پوسته فارسی Real Homes وردپرس
- دانلود اسکریپت بازی آنلاین تراوین سرور ۴٫۲ فارسی
- سامانه خبرخوان حرفه ای رایگان
- پوسته فارسی وردپرس مخصوص سایت های دانلود